Talk.CSS #28, my first CSS meetup
Yesterday I went to Talk.CSS, a small-ish local (Singapore-based) CSS meetup that takes place once a month. It’s my first developer meetup in years — the last I went to was A Conversation with Matt Mullenweg in June 2014, at which I met him during his Asia Pacific tour; check out my friend Georgie’s blog post about meeting him as well! — and my first ever meetup with a focus on just CSS. I had only just learned of its existence early this month, and needless to say it piqued my interest indeed and I wanted to check it out.
Well… I ended up sitting on the fence for several weeks, as I’m not really one for meetups, which explains why I hadn’t been to any in nearly 4 years. But, ultimately, the very fact that I had been to developer meetups before (and you know how much I love CSS) was what made me decide to go for it. So off to WeWork I went! (It was my first time there, too.)
As I was pretty focused on the content, I didn’t take any photos worth publishing here, nor did I tweet much myself, so instead here’s a written summary and some other tweets in lieu of my own.
After some announcements by Chen Hui Jing, one of the co-organizers who had a flight to catch and so unfortunately had to make do with teleconferencing with us instead, we had a pizza break, then kicked things off with Ken Chua presenting about a project called BackstopJS (not made by him), a tool to automate previewing sites when iterating CSS changes in a process known as visual regression testing.
Spare some pity for @kerion7 who was dragged into presenting on visual regression testing pic.twitter.com/0nA9EMxkyA
— SingaporeCSS (@SingaporeCSS) May 30, 2018
Already learning something new and intriguing — I felt like I was off to a pretty good start!
Next, Olivia Ng recounted her journey learning, and falling love with, HTML and CSS. She told us about what she called her “CSS awakenings”, sudden and sobering realizations that her CSS codebase had become a complete mess of spaghetti code (what I call a “big ball of mud”!) that had inconsistent visual results. This was followed by a solid introduction to writing scalable CSS (even if I’m not exactly a fan of BEM and its tendency to pollute the markup with clumsy class names!).
CSS awakening by @meowlivia_ at @SingaporeCSS ! pic.twitter.com/X4eXvNdtn2
— kerion (@kerion7) May 30, 2018
Some fun was also had at much expense of Bootstrap, something I’m not a fan of either just because everybody and their rubber duck is using it resulting in every other site looking just as cookie-cutter as the last.
On a more educational note, I really liked the part where she explained (answered a question? I wasn’t really keeping track) her process of gradually overriding Bootstrap styles with her own, and added that once you’ve reached the point where you can pull the underlying Bootstrap stylesheet away and not have your layout crumble to pieces (like pulling a card out from under an inverted glass of water and not having the water spill out, my analogy), that’s how you know you’ve written custom CSS that is robust as opposed to being dependent on a framework. As someone who’s always written custom CSS without ever using any frameworks, it was refreshing to hear someone else say that it is indeed OK not to use or rely on one.
Bootstrap bad, override_bootstrap good@meowlivia_ pic.twitter.com/UQQwpjZT0J
— SingaporeCSS (@SingaporeCSS) May 30, 2018
After that, Zaydek Michels-Gualtieri gave a lightning talk titled “Dr. Strangelove, or: How I Learned to Stop Worrying and Love CSS” (incidentally a title I was going to adapt for my last CSS selector article but decided against because it was too long).
The web is awesome! pic.twitter.com/axNNlYb9Nv
— kerion (@kerion7) May 30, 2018
Time for a lightning talk with @username_ZAYDEK telling us about how he’s learned to love CSS pic.twitter.com/runzMpuyKm
— SingaporeCSS (@SingaporeCSS) May 30, 2018
In it, he shares one weird trick to debug CSS — namely, a bookmarklet that toggles a single debug CSS rule on and off to allow you to get a much clearer picture of just how many boxes are being generated, and where.
Just because I like seeing code snippets on my site so much, here’s what that debug CSS rule looks like:
/*! debug.css | MIT License | zaydek.github.com/debug.css */
:not(g):not(path) {
color: hsla(210, 100%, 100%, 0.9) !important;
background: hsla(210, 100%, 50%, 0.5) !important;
outline: solid 0.25rem hsla(210, 100%, 100%, 0.5) !important;
box-shadow: none !important;
filter: none !important;
}
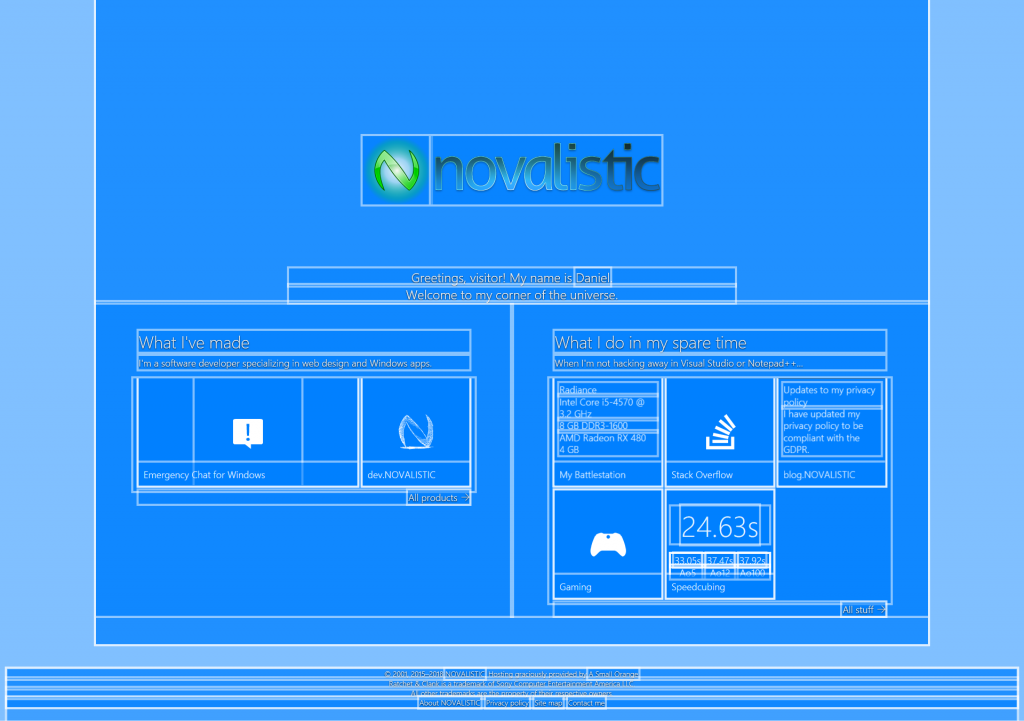
And as a bonus, here’s what my home page looks like with it enabled!

Finally, a second lightning talk was given (I didn’t get the presenter’s name, sorry!) about UI-licious, an automated web testing service with a rather cute JavaScript fluent interface with methods like I.goTo(), I.fill(), I.click() and I.see(). Here’s the example that was given during the presentation:
I.goTo("https://google.com");
I.fill("Search", "lolcats");
I.click("Google Search");
I.see("cheezburger"); // Check that the word "cheezburger" shows up on the Google search results
How was my experience at Talk.CSS? It was great! For one, I really enjoyed the content, which to me is paramount when it comes to developer events such as this. Being that this was my first time, the only person I knew there was Chee Aun, but we didn’t interact so I was pretty much on my own. But that’s entirely on me and not meant to be a demerit to the meetup (why would my condition be their fault?).
In fact, I have every intention of attending future Talk.CSS meetups, starting with next month’s. Even though the venue is different each time, I should be able to get used to the atmosphere and the people in no time. This being a small-ish local meetup, as I said, helps. For reasons that should be clear by now, I didn’t get a chance to properly introduce myself to anyone except the other co-organizer, Chris Lienert, so hopefully I’ll be able to soon enough.
Looking forward!
1 comment
I am glad your experience at Talk.CSS was a good one :) I would say it definitely gave you some insight into the minds of people who have spent some time working in the industry. It’ll no doubt give you more to learn as you attend more meetups. Personally, I have found that over time I learn less at meetups – often, event information pages give enough context on what the talks will discuss, and I might write some of them off based on that – but when I was starting out in the industry it was extremely helpful. Not to mention the networking I got out of it, once I felt more confident talking to people 😊
Spaghetti code is all too common 😰 Sometimes we add something to a codebase that, at the time, seemed like a reasonable addition, but later we realise we caused more of a mess than we had intended. It is the growing nature of software development and adding features.
I used to not favour BEM very much as it does have some pitfalls, but I think for the most part, it’s not bad. I think it should really only be used as a guide, as understandably, some naming conventions can get out of hand and not actually work for some groups/companies/projects.
We have a WeWork in Sydney as well 😄 And it’s not uncommon for meetups to be at different venues/sponsored by different technology companies or initiatives. (We do the same with codebar, but there are some companies who are more than willing to sponsor again.)
Comments are closed.